Sửa lỗi Ensure text remains visible during webfont load Elementor
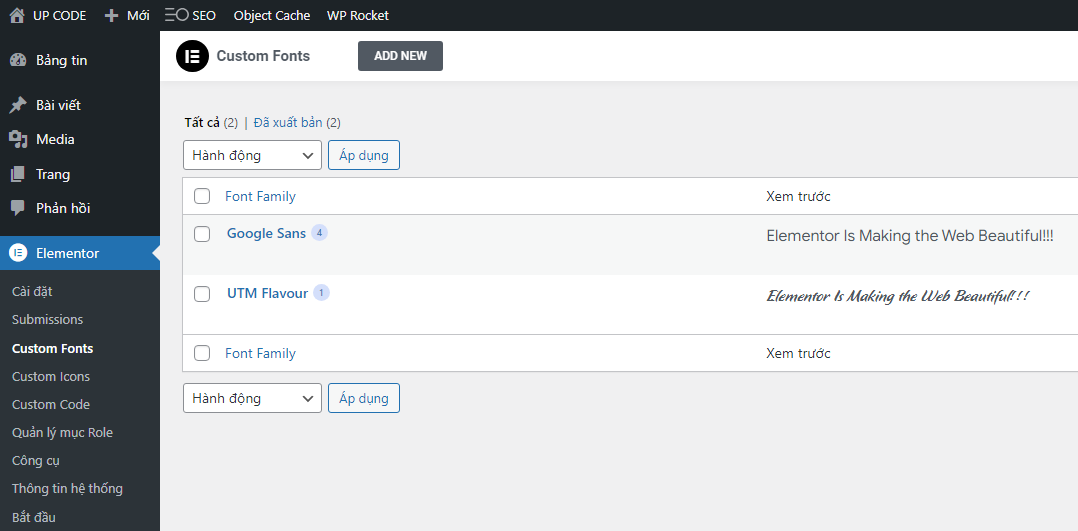
Nếu bạn sử dụng plugin Elementor và sử dụng Custom Fonts để tải lên các font tuỳ biến thì khi check lỗi ở Google PageSpeed Insights bạn sẽ gặp 1 cảnh báo Ensure text remains visible during webfont load, lỗi này do font tải lên Custom Fonts của Elementor không thêm vào font-display: swap nên sẽ bị tình trạng này.
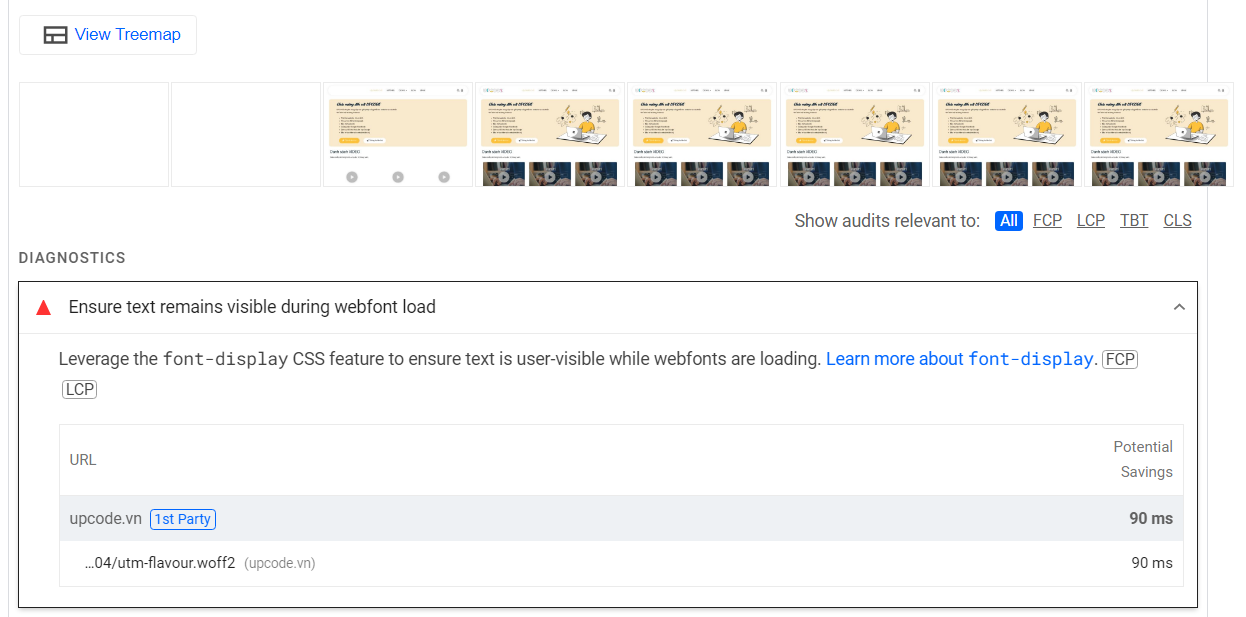
Lỗi Ensure text remains visible during webfont load trên Elementor

Để sửa lỗi Ensure text remains visible during webfont load trên Elementor khi check với Google PageSpeed Insights bạn cần thêm đoạn code phía dưới vào file functions.php ở child theme là sẽ giải quyết được vấn đề.
/* Fix Ensure text remains visible during webfont load Elementor
*===============================================================*/
add_filter( 'elementor_pro/custom_fonts/font_display', function( $current_value, $font_family, $data ) {
return 'swap';
}, 10, 3 );
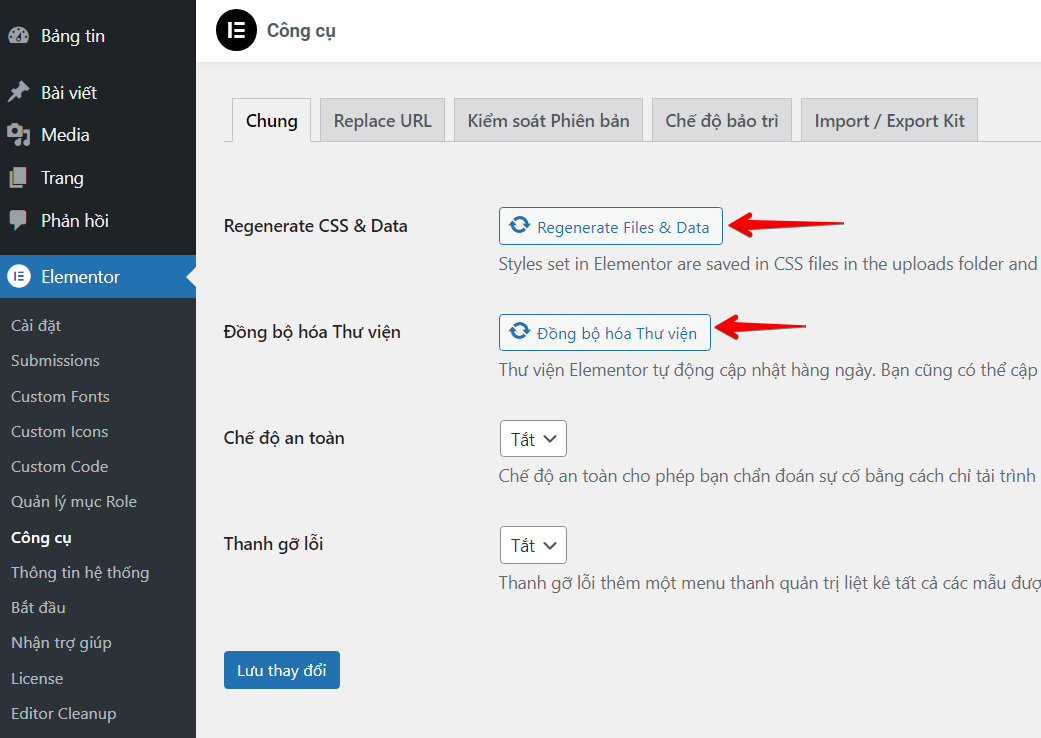
Sau khi thêm code này vào xong, bạn vào Elementor > Công cụ để tạo lại code (Regenerate CSS & Data) và đồng bộ hoá thư viện => Lưu thay đổi là được nhé.
Nếu bạn dùng plugin cache thì nên xoá cache sau đó check lại với Google PageSpeed Insights nha.